
React Google Drive Clone
How I built it
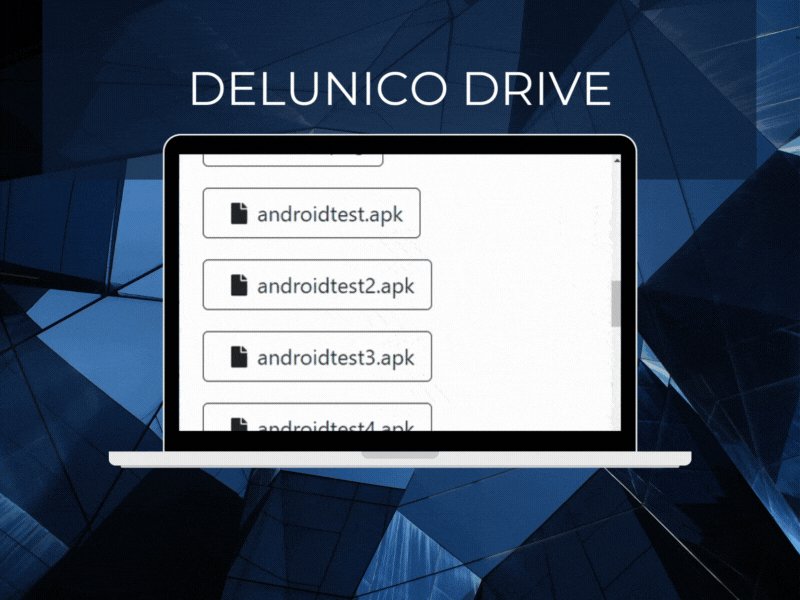
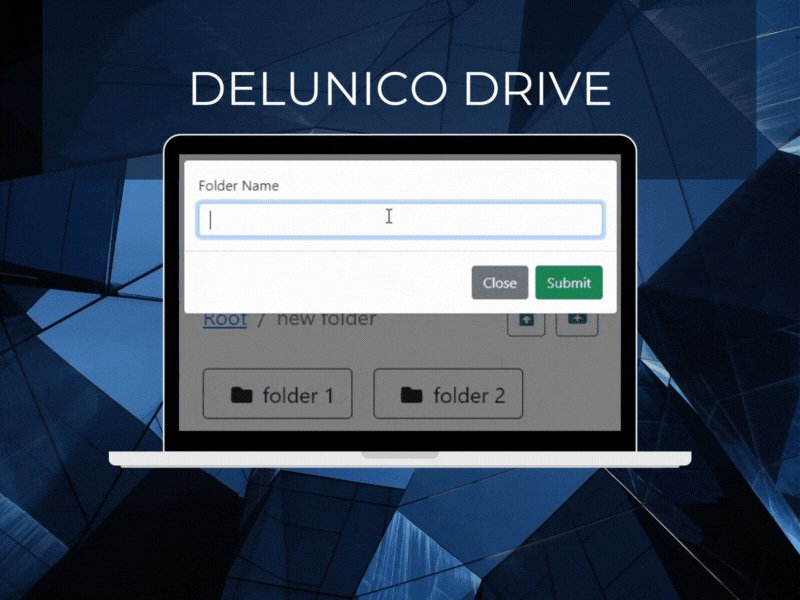
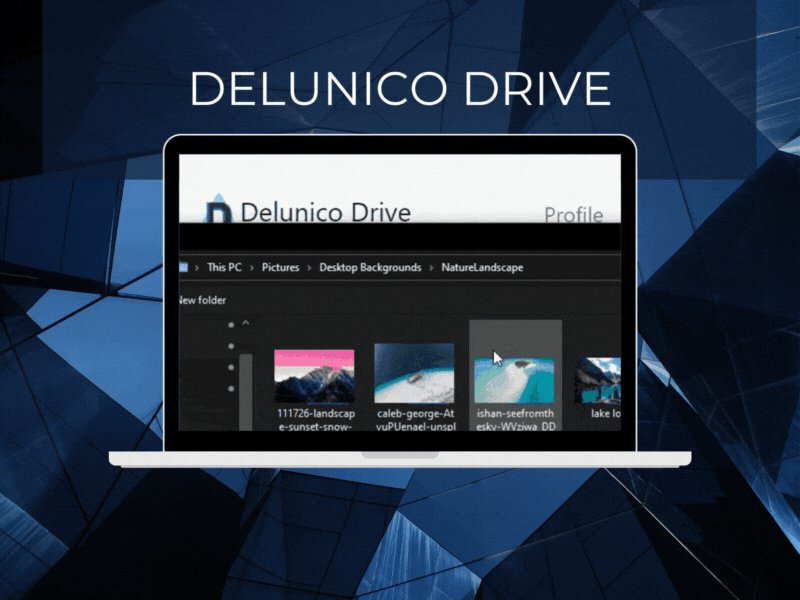
To build Delunico Drive, I developed a React web application that enables users to store, download and share their files through a Firebase API. The app incorporates several technologies such as ReactJS, Node.js, Bootstrap, and Firebase, with data being hosted on Google Firebase and accessed via its API. User authentication and password recovery features are included, with the option for sharing download and viewing links to their files. For user data protection, the app incorporates HTTPS SSL certificates, encryption of passwords using a hash algorithm, and authorization controls to prevent unauthorized access to other user's files. The front-end is now deployed on railway.app, while the project was formerly hosted on the Heroku web server. The application utilizes the MVC design pattern, RESTful service layer, and Single Page Application (SPA) with CRUD functionalities that allow users to upload, create directories and subdirectories, and update their account information.
NICOLAS DE LUCA
FULL STACK DEVELOPER
building scalable applications and optimizing workflows across diverse technologies.
Leveraging Cutting-Edge Technologies
Driving success with modern tech stacks.
Innovative Solutions Through Software and Design
From concept to deployment, these are the projects I've built.
A secure eCommerce REST API featuring JWT authentication and role-based access control (RBAC), with comprehensive OpenAPI (Swagger) documentation, API request validation using class-validator for type safety, and a custom logging filter for comprehensive API monitoring.

A task management web application that utilizes full CRUD operations through a RESTful API, seamlessly connecting an Angular frontend with a Node.js Express backend and a MySQL database for efficient task management.

A React.js web app that implements file storage through the Google Firebase API, featuring user auth for secure file management, allowing users to upload, download, and organize files in directories linked to their accounts.

A user-friendly exercise app that enables users to quickly search for exercises by body part, target muscle, equipment, or name, view GIF demonstrations, and save exercises for easy access on any iOS device.

A Pygame app that visualizes bubble sort and quick sort algorithms, providing an interactive experience that helps users understand sorting mechanisms through real-time visualization.

An AI assistant designed to detect, translate, and summarize large amounts of text from images, leveraging Cohere's Generate API for advanced text processing capabilities.
Responsive Design
Creating PWAs designed for all view-ports.
Security First Approach
Incorporating Best Practices for Secure Development.
API Validation & Sanitization
Implement input validation and sanitization to prevent attacks like XSS and SQL injection.
JWT Authentication
Securely implement user authentication using JSON Web Tokens (JWT) with refresh tokens.
CSRF Protection
Implemented CSRF tokens to ensure secure client-server communication.
AES-256 Encryption
Encrypt sensitive data in transit and at rest using industry-standard AES-256 encryption.
Secret Management
Centralized secrets management using HashiCorp Vault and Thycotic to securely handle credentials.
User-Based Access Control
Built and extended user access control systems with granular RBAC permissions.
Continuous Integration and Deployment
Automating Delivery for Reliable Updates.
Source Control
Build
Test
Deploy
Monitor & Feedback
Professional Career Journey
A glimpse into my career evolution and growth.
Integration Reliability Engineer - TechOps
IRE - Technical Operations
- Starting Dec 2024
Senior Software Developer
- As a Scrum Master, planned 15 sub-projects for an Agile team of six, leading to project approval and generating over $100,000 in revenue.
- Led the migration of monolithic APIs to a microservices architecture using Kubernetes, Docker, and GitLab CI/CD, resulting in 60% reduction of response times.
- Developed software utilizing Python, Angular, and Node.js to automate complex user management workflows for over 250 users.
Student Research Assistant
- Managed the refinement of 4 technical exams (web programming, database, IOS dev, Angular/Spring) written for Sheridan's SPLAR project to ensure the quality, accuracy, and fairness of course material.
Automation Software Developer
- Developed and architected 4 full-stack internal web tools’ frontend, backend, database, and deployment to automate change and process management workflows saving over ~$17,000 of employee labor/year.
- Wrote and executed 200+ unit and end-to-end tests using Jest and Supertest with a Postgres mock in- memory database to guarantee high-quality code for deployment to production instances.
- Created configurable deployment templates using Terraform with chef.io recipes to deploy OpenStack virtual machines for automating app deployments for other employees.
Workshops and Talks Co-Lead
- Plan, execute and lead learning workshops about popular web and application development technologies.
- Led an introductory workshop for the Google Cloud campaign, engaging over 2,000 attendees from hundreds of schools.
Angular and Node.js Developer
- Led a team of 3 to implement over 60 wireframes into responsive web pages with functional components.
- Normalized user database table to achieve minimum data redundancy and refactored changes in Node APIs.
Get in Touch to Start a Conversation
An opportunity for collaboration awaits.










